网站当中让人讨厌的8种设计元素,你中招了吗?
- 2017-06-06 10:16:00
- 小乔 原创
- 5641
我们在浏览一个网站的时候会对这个网站有初步一个的印象,有些网站让人看了第一眼就爱上,有些网站刚打开几秒就被关闭。所以,为什么有些网站一打开就会被关闭呢?今天小编给大家整理了在网站当中8种让人讨厌的设计元素,你中招了吗?
1、干扰用户
我们在前面缄默原则一文中说起过干扰用户这个问题,缄默指的是交互上的不要扰民。这里说的“扰民”是指用户在操作某一步骤时,因为设计的不合理而中断了用户的使用,给用户在体验的过程中造成一定的不适感。
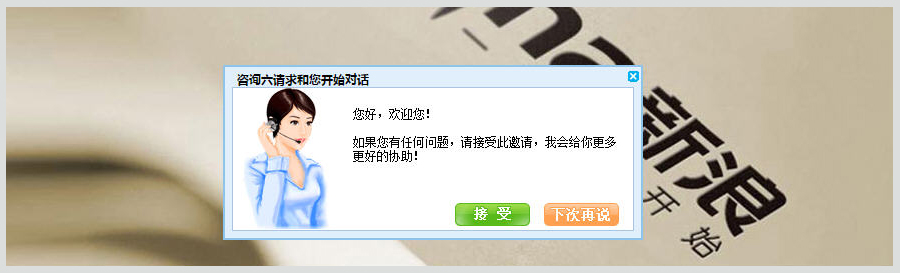
例如:每次打开wps,都要先弹出一个wps的广告页面,时不时给你推送一些广告。又比如各种弹窗广告,最具有代表性的是早年间右下角的假qq 弹框,加咳嗽。这种扰民的方式都让人很不舒服。

许多网站为了吸引用户的注意力,特意“设计”这种抖动弹窗,有些甚至以“欺骗”用户,或者辜负用户的信任为代价去做这些弹窗。在以前,也许在网站中采用这样的设计,短期内会有一定的效果,但是从长期来看,这种干扰性的用户体验很难让用户留存。
的确,你应当吸引用户的注意力,但是这不能以“欺骗”用户,或者辜负用户的信任为代价。
当你被一个充满噱头的新闻标题吸引了注意力,点开却发现内容完全不是你想的那样。标题党令人生厌。同样的,通过搜索引擎找到你想要的产品或者素材,打开页面之后却直接出现弹出框,要你注册,要你支付,有的甚至压根就不是相关的页面。所有的一切都是在干扰、打断用户体验。

也许在网站中采用这样的设计,短期内会有一定的效果,但是从长期来看,这种干扰性的用户体验很难让用户留存。
2、导航混乱,内容多
导航是网站的一项重要组成部分,通常网站的主导航主要包括网站的首页和产品栏目及各个单页面的导入链接。方便用户以最快,最简单的到达不同的网页!同时也方便用户一目了然的发现网站的主要信息,而不用费力的寻找!所以导航的设计一定要简单清晰。
有些网站的导航设计为了突出,加入各种各样的元素和动态效果为了吸引消费者的眼球,要知道,这样反而降低了界面的识别度。
千万不要考验你的用户,导航设计不要太多层级,一定要有一个清晰明了的导航结构。除此,导航的内容一定要精简,不能多。每一栏的内容过多会降低导航的识别性。

中兴的这个导航我其实不是很喜欢,设计得有点复杂了,设计感是有了,但是识别性相对来说有点弱,因为复杂了。当然,也不排除有人喜欢这种设计,毕竟设计的风格各有喜好。

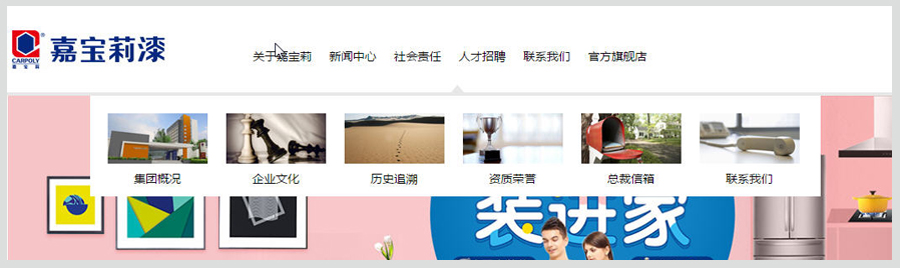
嘉宝莉漆官网的导航设计,其实可以再简单点的,二级导航内容本就不多,完全可以将导航的配图去掉,改用再简洁的设计,会显得更高大上一些。
3、内容没有主次
都知道,一个干净简洁清新的网站页面,往往会给访问者留下很深刻的第一印象。一个好的网站应该像一个超市一样,整体的布局有条理性,访问者很容易就可以找到自己需要的内容。相反那些排版乱七八糟、指东画西、看着就犯晕的网站,绝对不会受到用户的青睐。
就拿京东天猫来举例,为什么京东天猫这类大型的商城网站,我们在浏览的时候都可以快速的找到我们想要的内容呢?就因为网站的结构和主次内容区分明确。

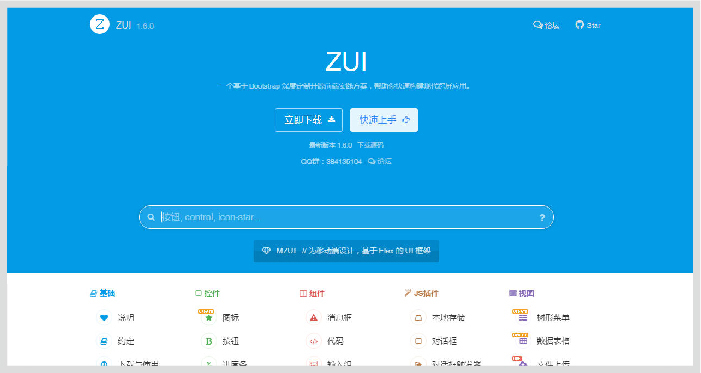
ZUI前端框架 这个网站的主次内容就非常清晰,甚至网站中的主要内容都罗列出来,逻辑清晰,也便于游客去找寻。
网页中不同的内容是有轻重缓急的,而这种重要性不论是基于设计的需求还是用户的需求,都要进行判断和划分。因而,在设计一个网站的时候,重要的内容应当置于重要的、易于扫视查看的位置。不是很重要的内容可以放在视觉关注区较弱的地方。避免网站凌乱,主次不分。这种情况经常出现在老一些的企业网站当中。
4、复杂的注册流程
复杂的注册流程,不要。说到这一点,可能有些人说在设计这些流程的时候,为了拿到用户更多的信息资料,我们故意多设置一些必选项。这种想法都是错误的。
大部分的人都比较慵懒没有耐心,现在大家最喜欢的两种注册方式,一种是qq、微信等一键式注册方式,一种是手机验证码注册方式。这两种方式受到大家的欢迎是因为简便节约时间。如果你的网站需要注册,可以考虑以上两种方式,尽可能的简便,因为大多数用户都不喜欢复杂。

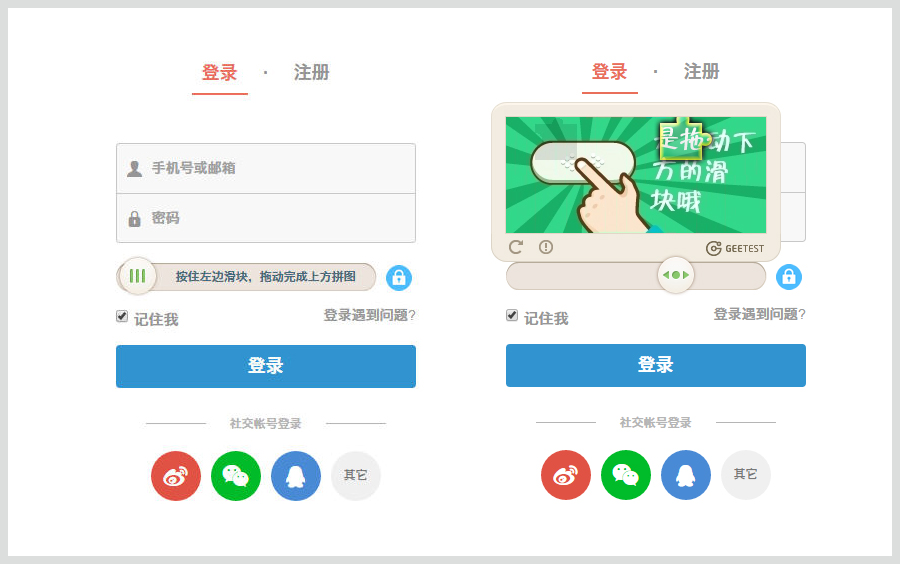
用简书登录界面做例子,可以看到除了正常的账号登录之外,底部还有一些社交账号的一键登录方式。一键登录的网站提高了用户注册的效率,也杜绝了用户忘记账号密码的情况。
5、忽略基础功能
网页的可用性始终是摆在易用性之前的。我想你也有过这样的经验:打开网页之后经过漫长的等待而网页无法加载;点击一个按钮而没有相应的反馈;想找到网页背后所有者的联系方式,但是在About Us 的页面中一无所获。
这些基础的工作都需要设计师用心做好。确保网页的基础功能都能够顺畅的使用,正确的反馈,而这些基本的可用性问题,常常出现在搜索框、导航、页脚甚至业务逻辑当中。搜索框点击不能搜索、点击按钮没有反应……这种基础功能不能用,是不是特别让人崩溃。

泰富 这个网站的导航,二级导航鼠标移过没有样式上的区别,这样会让用户使用起来不方便。
说到这块,我不得不提的最让我头疼的是一些采用瀑布流方式的网站,所有联系方式都放在最底部,而你怎么拉都拉不到底部,没办法查阅到联系方式,这是最让人抓狂的。

蝉知官网的幻灯,在按钮的设计上就很明确,让用户一目了然的知道按钮的内容。
所以在网页当中,大到一张幻灯片的调整,小到不同类型的元素涉及到不同类型的内容,或者牵涉到特定的功能或者交互,这些元素的功能都是要设计好的,不能违背用户的认知常理。可用的按钮、链接等基础功能,确保了信息的完整性和功能的完整性,只有这样,用户才能信任网页本身。
6、使用深色的背景
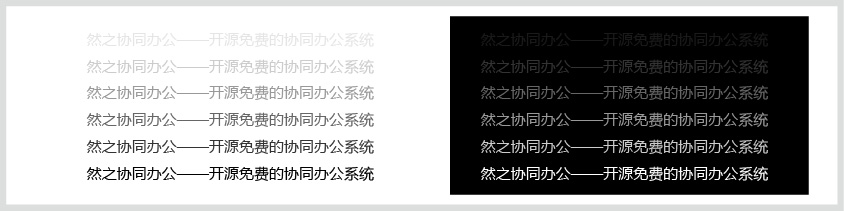
深色的背景不是说不能用,也不是说用了深色的背景就不好。大多数是用深色背景的网站,多为一些游戏类、运动类或其他一些特殊网站。深色作为大幅的背景,那就意味着字体颜色是白色或是浅色的,这样的搭配小篇幅还可以,大篇幅的话,会让人的眼睛产生视觉疲劳感。
游戏网站的文字内容本就不多,所以用户浏览停留的时间不会太长,不会让用户产生太明显的时间疲劳感。当一个信息量大的网站,采用深色做背景的话,间接加大了浏览者的视觉压力,可能看不完内容这个网站就被关了。所以我们一般建议内容多的网站少用深色来做背景,如果真要用,建议网站内容中增加其他色彩和穿插多一些插图。

再来看看国外的设计案例,Impero国外设计公司网站,这个网站虽然采用了黑色作为背景,但是里面没有通篇的黑色,这样看起来有层次,视觉效果也比较好。
7、可读性差
说到可读性,之前我们也有单独用一篇的文章来给大家讲解,可读性包括文字的可读性、段落可读性、区块可读性、图片可读性、导航可读性等。

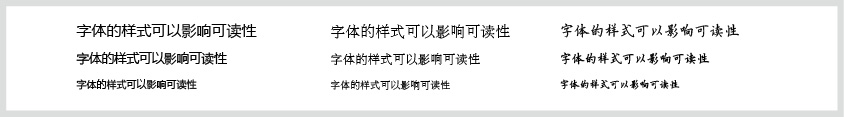
要让文字提高可读性,可以通过调整字体样式、外边距、内边距、颜色和对比度等参数来提高文字的可读性。

良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。

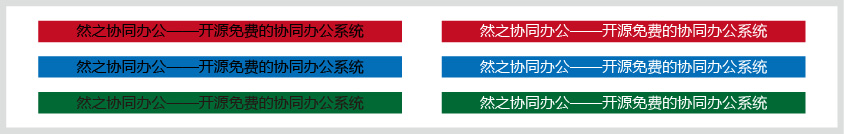
设计的可读性和排版设计息息相关,与此同时,对比度的控制也是其中的核心,同样的字体,不同对比度可读性就不一样。想要提升内容的可读性,让内容以更加顺畅、更符合逻辑的形式呈现在用户面前,怎么提升网站的可读性,我之前跟大家分享过,感兴趣的朋友可以看一下原文——可读性在网页设计中的重要性。
8、为了界面效果添加过多的动画
我给很多客户做过网站,有一部分客户会有自己的主见,对网站有些想法特别坚持,好比在网站的首页每个元素都要加入动画,让这些元素动起来,就连个字体都想让它抖动一下,生怕浏览者错过。这种观点其实是错误的。
试想首页的每个元素图片都要加入动态效果,这种体验其实很糟糕的,你的眼睛应接不暇的看了一圈下来,我相信你可能会感慨一下网站的动画,但实际网站的内容却都记不住。很明显,这就是喧宾夺主。
所以我们在设计首页的时候,我们可以适当的在网页中局部区块加入一些动画做点缀,不仅可以起到活跃界面的作用,还能增加一些趣味,又不会喧宾夺主。

EWA APP应用产品网站,里面有些动画做的还可以,不多,但是效果也比较出彩。
以上8个设计的错误,其实都是可以避免的。没有完美的网站。每一个网站都会有这样那样的问题:该表单字段有问题,该段文本编辑不当,该导航还缺一个选项等等。只要能发现问题、及时修改即可。
有些人想说,我就是故意设计的,或者这个qq弹窗就是为了吸引客户故意留的,不愿删。我们在网站的时候,一定要尊重自己网站的用户,真正在意自己网站用户的,就不要干扰用户体验,尊重使用你的网站的用户,当你给予用户足够尊重之时,他们会用尊重予以回馈的。
版权声明:本站原创文章,转载请注明作者和出处。
